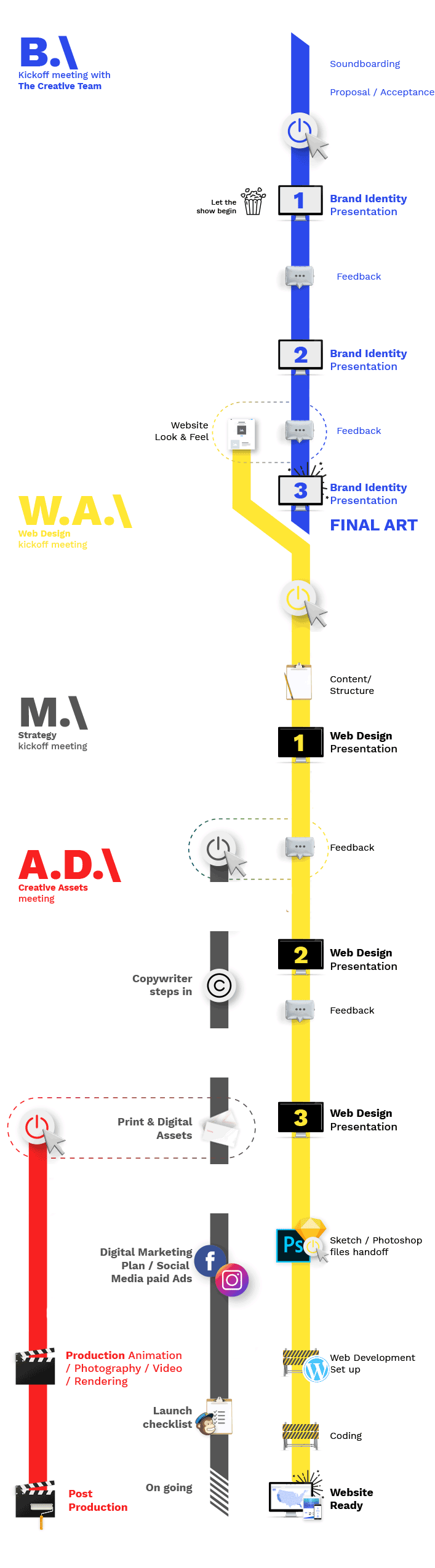
Creating a brand is a team process that can take several months to develop. A successful brand is representative of the company it stands for and consistent throughout all touch-points. At VENGA, we pride ourselves in working closely with our clients to achieve a successful (re)brand launch. We created this fun infographic to show you our workflow or VengaFlow!
BRAND IDENTITY
Sound boarding & contract: A exploratory client meeting to understand the company’s goals and visual aesthetic. After proposal acceptance, the client and the agency signs a contract to protect all involved.
Kick-off Meeting: The goal is to help the designer understand the company’s goals, discuss the creative brief and gather as much information as possible.
Research: Besides the client’s information, the designer will conduct a thorough market research on the company and its competitors.
Presentation 1: The creative team presents 2-3 unique concepts. Each concept includes: an inspiration mood-board, logo, color study, typography (font) recommendations and mockups for the client to visualize the messaging.
Feedback: Time for the client to reflect about the company’s vision. The objective is to pick one concept and provide constructive feedback.
Presentation 2: Implementing the feedback, the creative team will present a more ‘polished’ version of the chosen concept. This includes a few logo versions and perhaps a few additional color options and icons.
Feedback: Slight changes are allowed before moving on to the 3rd round. These changes may be different colors, size of typography or logo.
Presentation 3: The brand identity begins to take shape. The creative team may show mockups of your website to guide towards a smooth transition to the next phase.
Final Art: Once approved, all the variations of the brand assets are delivered in .png and .ai formats along with a communication guide.
WEB DESIGN
Kick-off Meeting: With your communication guide, now you have a solid brand foundation. Time to meet again for the client to explain the objective of the website, the structure and the type of content.
Content / Structure: The client shares the content that will go in each individual page of the website. Sometimes, when the client doesn’t have final text, we recommend hiring a *copywriter’s services which are often overlooked.
Presentation 1: The designer will present the home page design to show the client how the style and consistent sections of the site should look like (header, footer, buttons, text…)
Feedback: Client may request changes or brainstorm ideas for the visual assets needed in the future. *Art Direction
Presentation 2: The creative team presents the home page with the requested changes and all secondary pages.
Feedback: The client may provide feedback on the layout, titles and other elements of UI. By now, the client may realize theres a need to create new assets such as photos, videos, graphs, icons or infographics.
Web Design Presentation 3: Web designer will apply all finalized creative assets from the Art Direction phase. We’re now on the home stretch, slight changes are presented to confirm client’s approval.
Final approved designs are then submitted for *Web Development.
ART DIRECTION
Creative Assets Meeting: It’s crucial to discuss all the visual communication assets that will be applied to the company’s website and future branding/marketing touch points. Along with the creative director, a marketing director should be looped in. Art Direction services may involve the following:
– Photography (lifestyle / product)
– Animation
– Video
– Rendering
Art Direction services are treated in 3 stages: pre-production, production and post-production stage.
WEB DEVELOPMENT
Design Files Handoff: Bringing design to life is the web developer’s job. Upon submission of final design files, web developers will review the designs and flow of the website before starting to code.
Coding: If everything looks good, it is time to setup the site and code.
Web Development Beta Link: The first time the client sees a functioning website is through a beta link. The developer will go over the functionalities of the site and other features that are not visible on a graphic design file such as animations.
Q&A Phase: A two week period where the client conducts a site review with their team and notes any inconsistencies or malfunctions. This is a collaborative effort where the developer will guide the workflow on a daily basis.
Website Ready: Once the Q&A phase is over, the site should be ready to go!
MARKETING
A common misconception is the marketing phase only starts when all your brand assets are ready to go – the truth is creative teams must have their marketing hats on from the beginning. Marketing initiatives will be involved along every stage of your brand creation. From logo design to the launch of a website – cohesive messaging is a crucial, ongoing component after the brand is officially launched.
Print & Digital Assets: Involves business cards, flyers, infographics, presentation decks, newsletter design, etc.
Social Media: The tone and personality of a brand should be consistent across all communication channels. Today, social media is a large part of digital marketing efforts. Our social media plans usually takes four weeks to prepare and is a continuous process that is ‘fine-tuned’ on a monthly basis.
Launch Checklist: Having a list before announcing your new brand is key to keeping your sanity. Usual list items include: newsletters, social media profiles, website, press release and event materials.