Developing a strong brand identity allows you to look more professional and convey the right messaging to your target customers. Once you have attained a solid brand it is time to get the word out both in the offline and the online world. Your website is most likely the first place people who are exposed to your brand will go to look for official information. Potential customers’ first impression about your company is the most important of all. Having the right content in the right places and making it visually appealing is key and it comes with a lot of design work that should not be rushed.

Usually, clients want to see visual designs early in the web development process. However, we try to only provide a “look & feel” of the site and resist temptation to show any styling and pretty pictures for two main reasons:
– To save time and money. Spending time on graphics that will have to be redesigned later on is a waste of resources.
– To avoid initial emotional responses to specific styling choices. The initial main focus should be on determining the best information and layout of the site.
* Note that “look & feel” is NOT exactly how your site will look at the end of the design process.
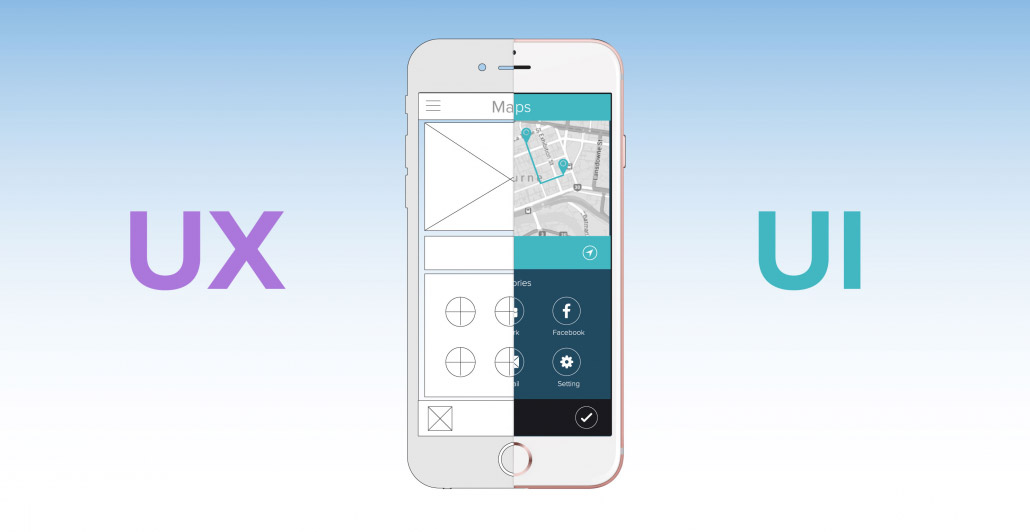
This brings us to the importance of having a website with good UX / UI design. So… what exactly is UX/UI design and what’s the difference between them?
User Experience Design (UX)
Developing and improving the quality of interaction between a user and a company. It involves a person’s behavior and perception about using a product, system or service.
User Interface Design (UI)
Visually guiding the user through a product’s interface through via interactive elements and visually appealing graphics.

UX design is just as important as UI design. As Helga Moreno puts it in her article “The Gap Between UX And UI Design”:
“Something that looks great but is difficult to use is exemplary of great UI and poor UX. While Something very usable that looks terrible is exemplary of great UX and poor UI.”
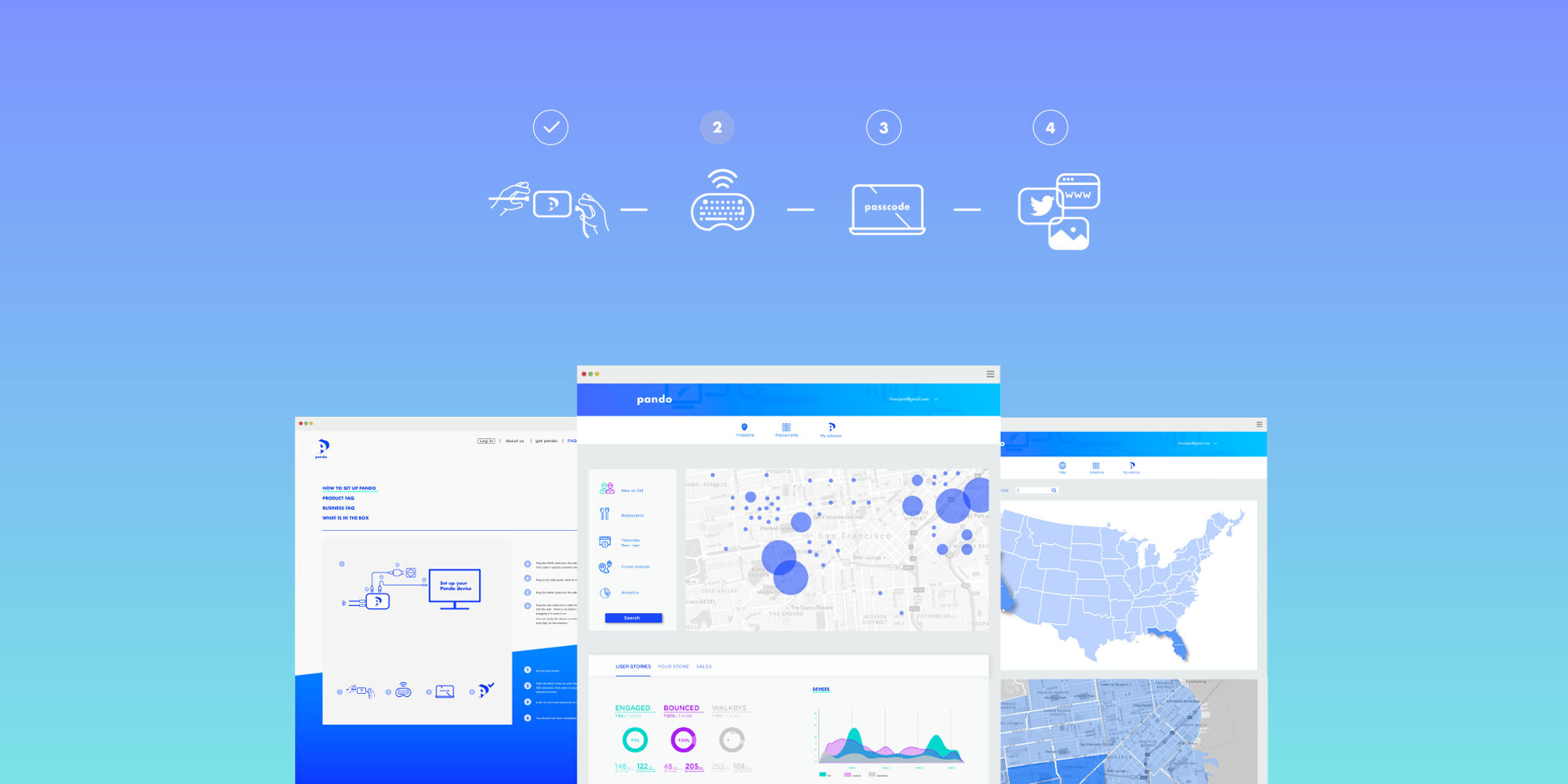
STEPS TOWARDS EFFECTIVE WEB DESIGN
UX DESIGN
1. RESEARCH: The starting point, understanding your business, your users, their behavior, motivations and needs.
 – Purpose of you site: How is your website going to help achieve your business goals?
– Purpose of you site: How is your website going to help achieve your business goals?
– Target Market: What are the interests and motivations of your ideal customer?
– Competitors: What are others doing and how can you stand out?
– Content: What type of content are your customers looking for on your site?
2. DESIGN: Stay away from styling and focus on understanding what goes on each page and why.
 – Information architecture: Time to organize your content with a good information hierarchy.
– Information architecture: Time to organize your content with a good information hierarchy.
– Wireframes: Using simple shapes to represent content, functions and navigation elements that will help understand what goes on each page. *For an existing site, wireframes are abstracted from screen shots, with new content, functional, and navigational elements sketched in.
– Prototyping: A draft version of your site and it’s user interface before any coding has begun. This phase is messy with a lot of feedback, changes and many versions. Be patient!
3. TESTING : See if the wireframe works effectively with an interactive prototype.
UI DESIGN
4. VISUAL DESIGN & DELIVERY: Time for beautiful photos, colors and graphics! By the time wireframes and prototypes are ready, visual designers should have an understanding of brand guidelines and client’s preferences. During this phase, there’s no right or wrong way to do it. It’s a creative process, that we believe should be led by the lead graphic designers of the team.

5. IMPLEMENTING: Developers turn! That’s a topic for another blogpost 😉